Import GoodData OpenAPI schema to Postman API Platform
Version Compatibility Notice
The content of this article is valid for the version of GoodData that was current as of 1 August 2022. Features or behavior in newer versions may differ.
It is highly recommended that you use the Postman API Platform to communicate with the GoodData API (of course, if you do not want to communicate with the GoodData API directly from code). In this post, I will explain how to import the GoodData Open API schema to the Postman API Platform.
Prerequisite
You should have installed Postman API Platform on your computer.
Step 1: Copy GoodData Open API Schema URL
Step 2: Open Postman API Platform and Import GoodData API Schema
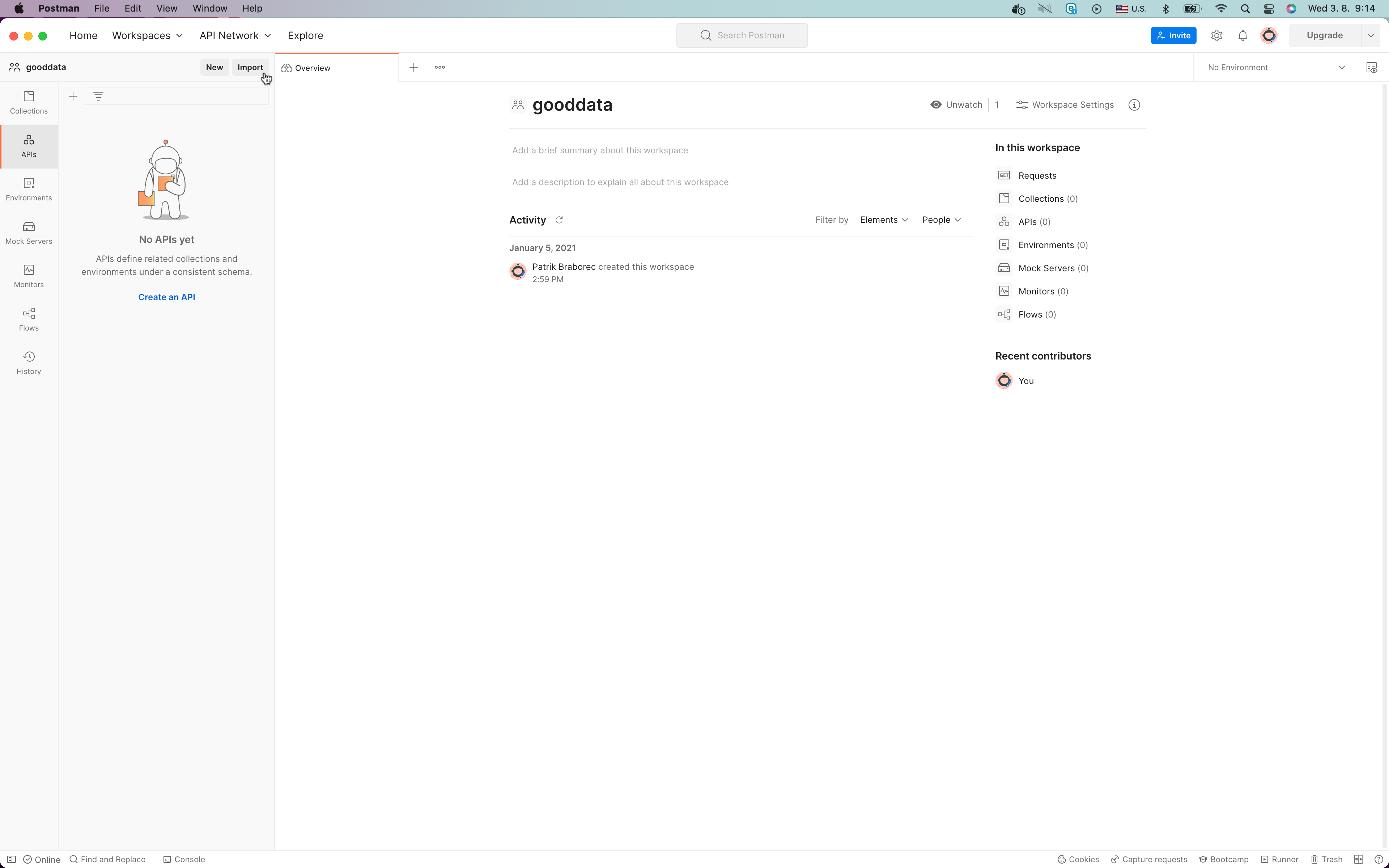
Click the Import button in the top left corner:
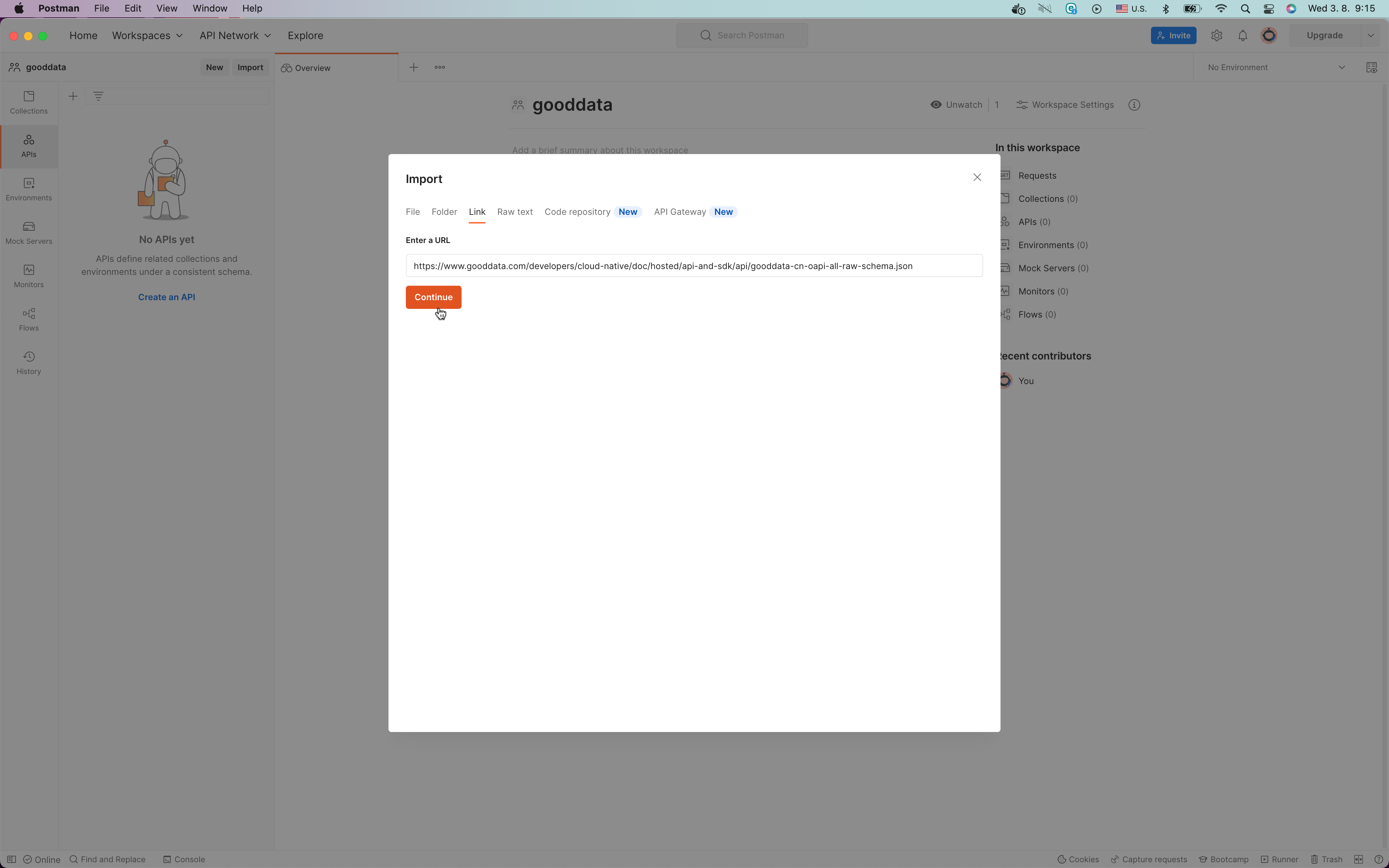
Click the Link tab, paste the URL from Step 1, and click the Continue button:
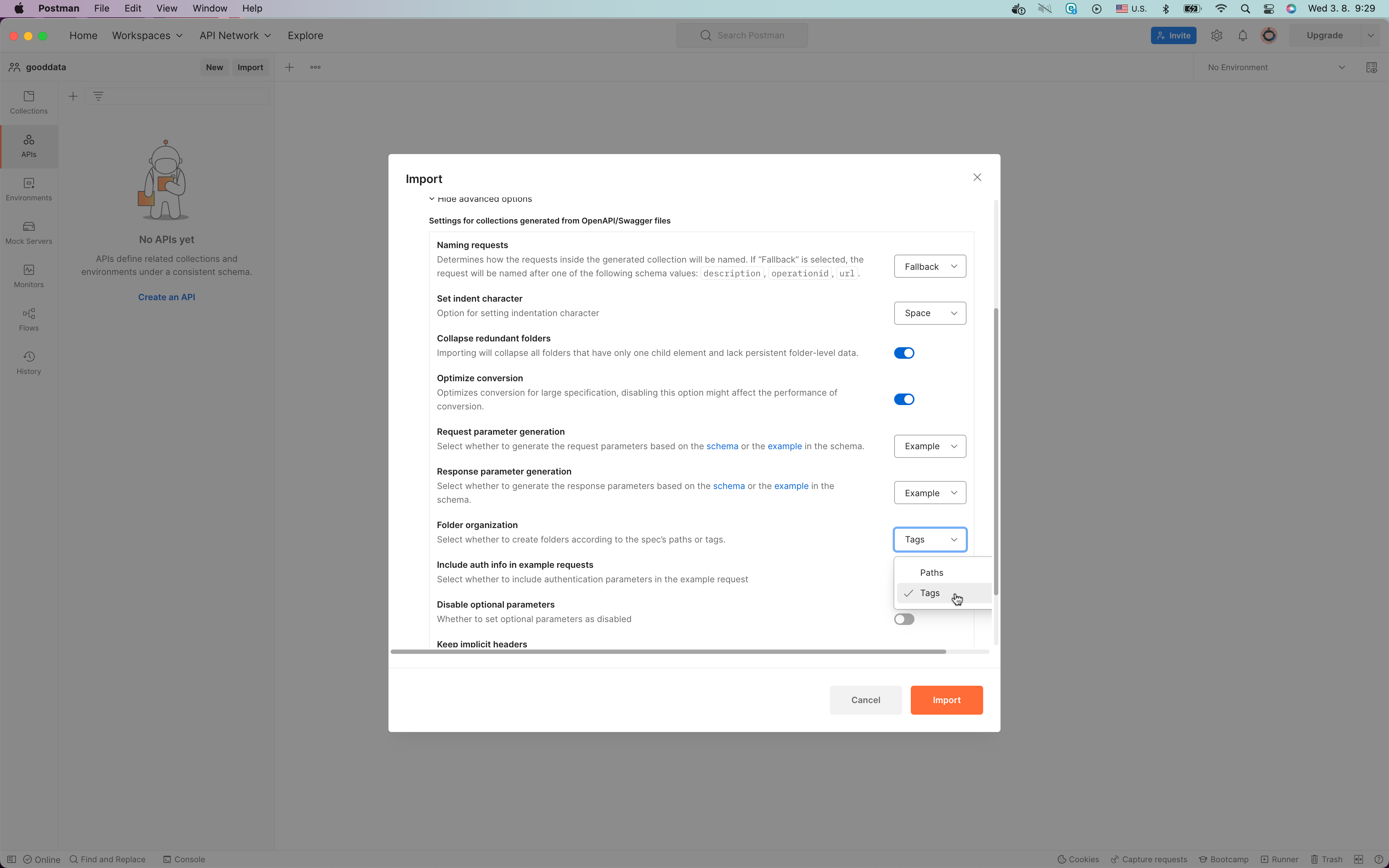
Show advanced settings and ensure that Folder organization is set to Tags:
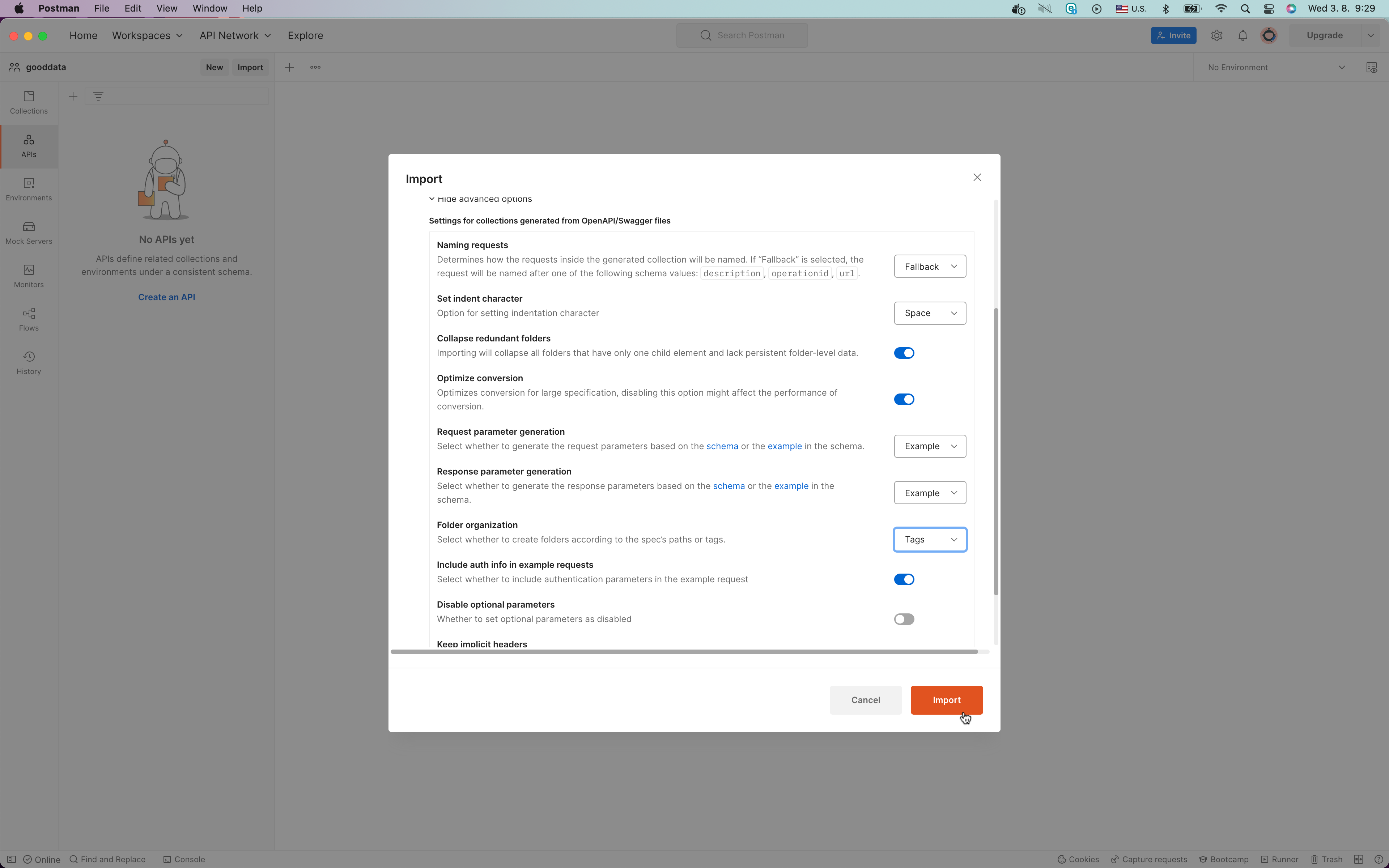
Click the Import button:
GoodData Open API schema is successfully imported! 🎉🎉🎉
Step 3: Set Up API Token and GoodData URL
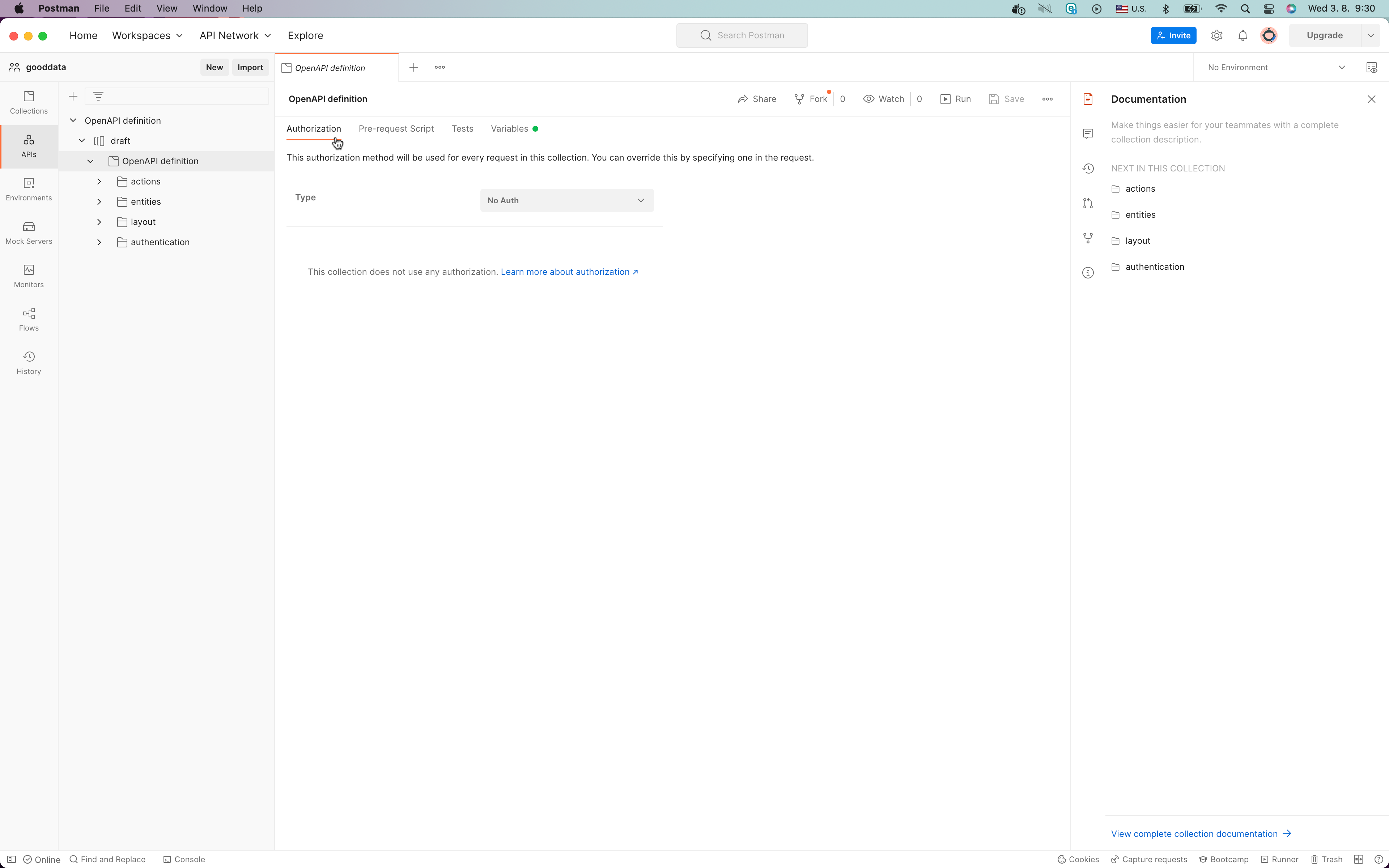
Open the OpenAPI definition and click the Authorization tab:
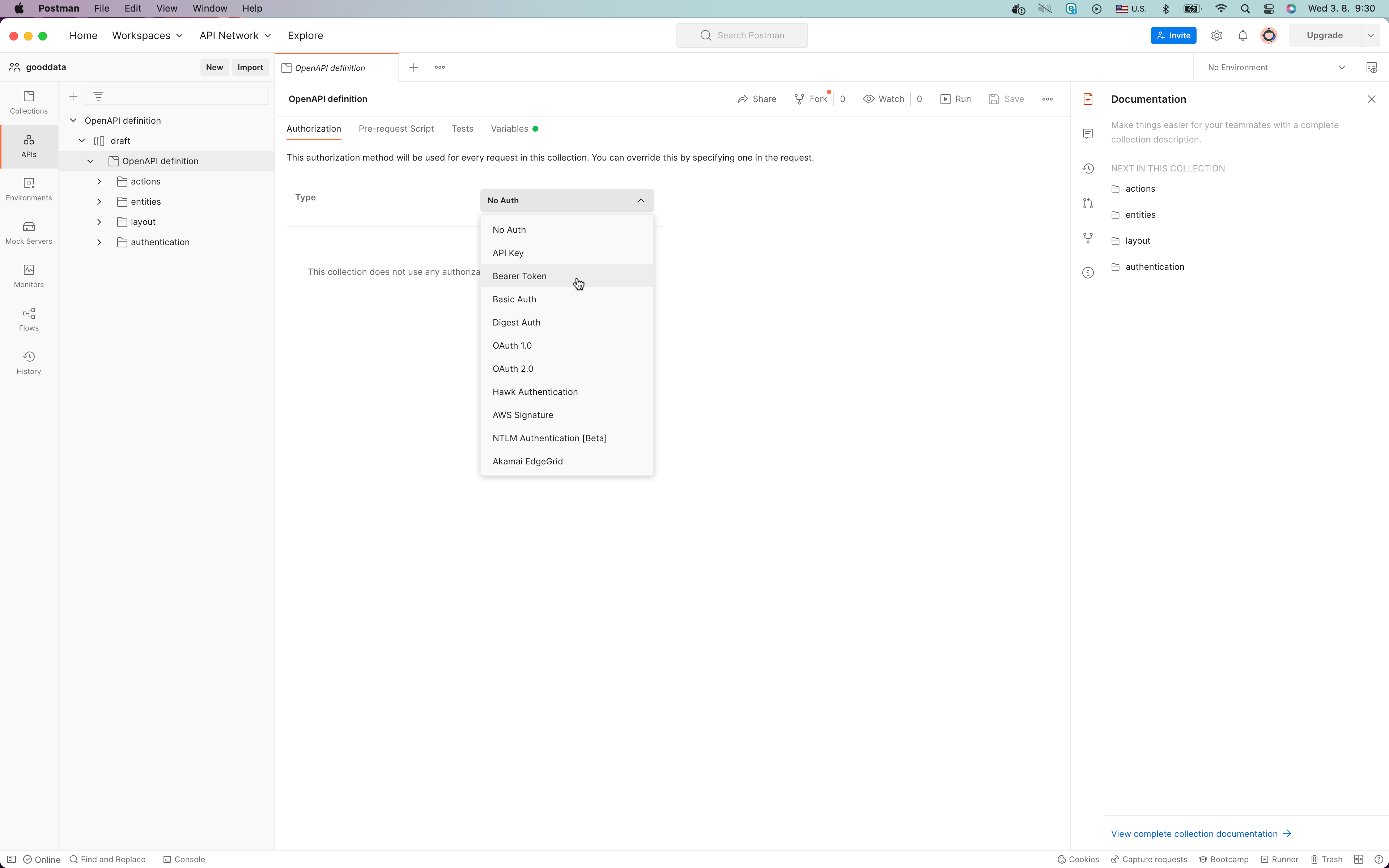
Select the Bearer Token:
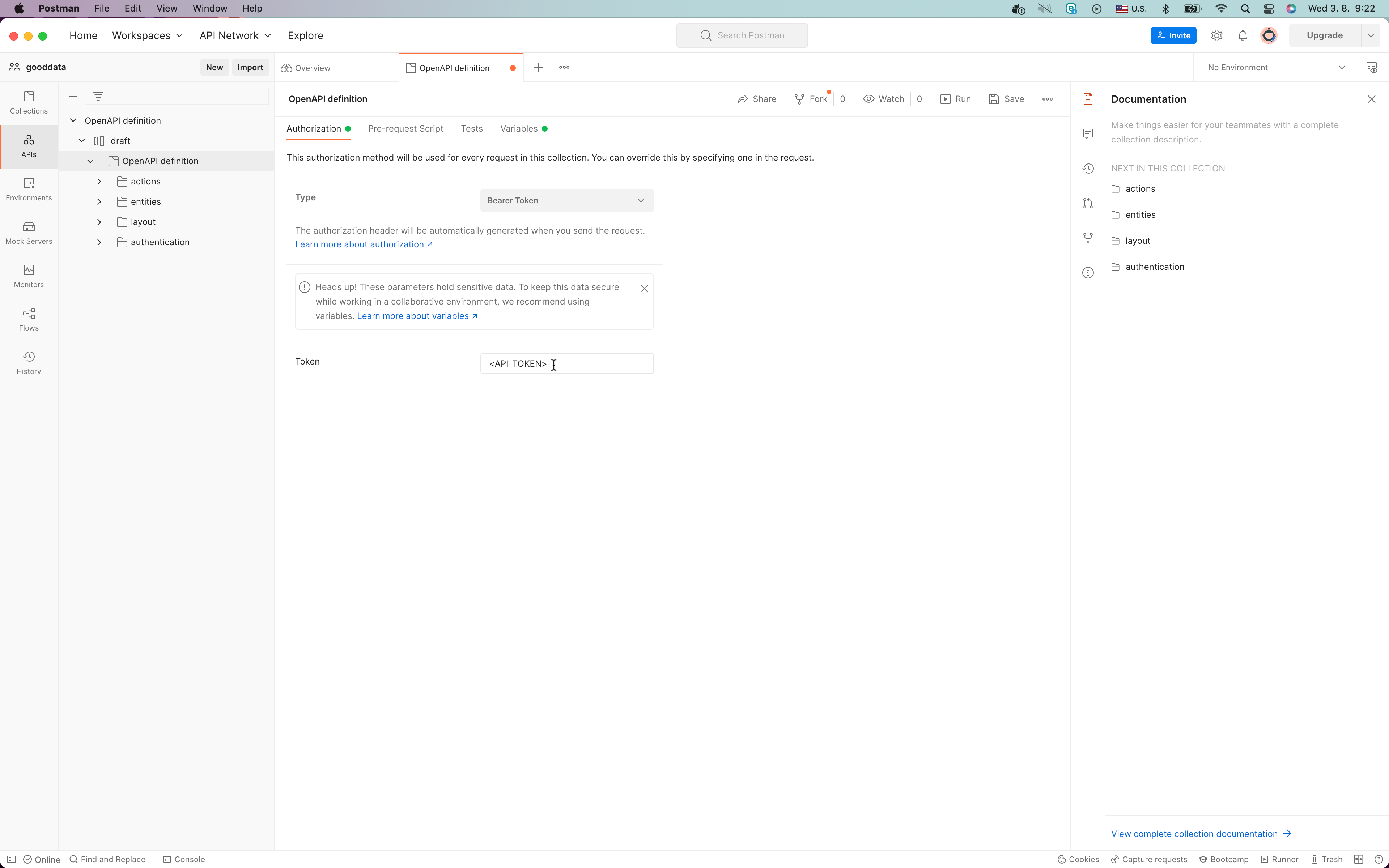
Put your API Token in the field. If you do not have an API Token or do not know how to get one, please check the documentation.
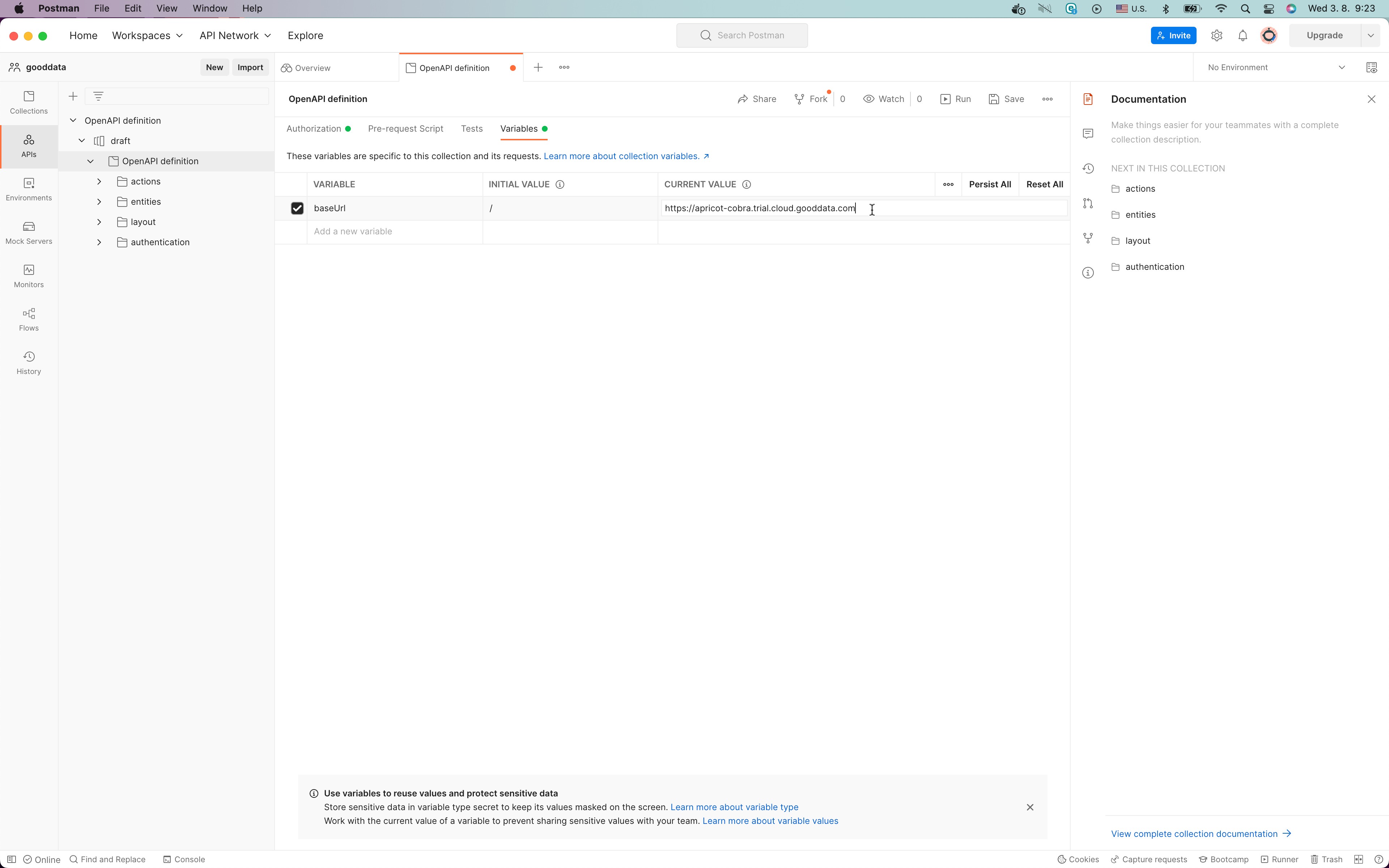
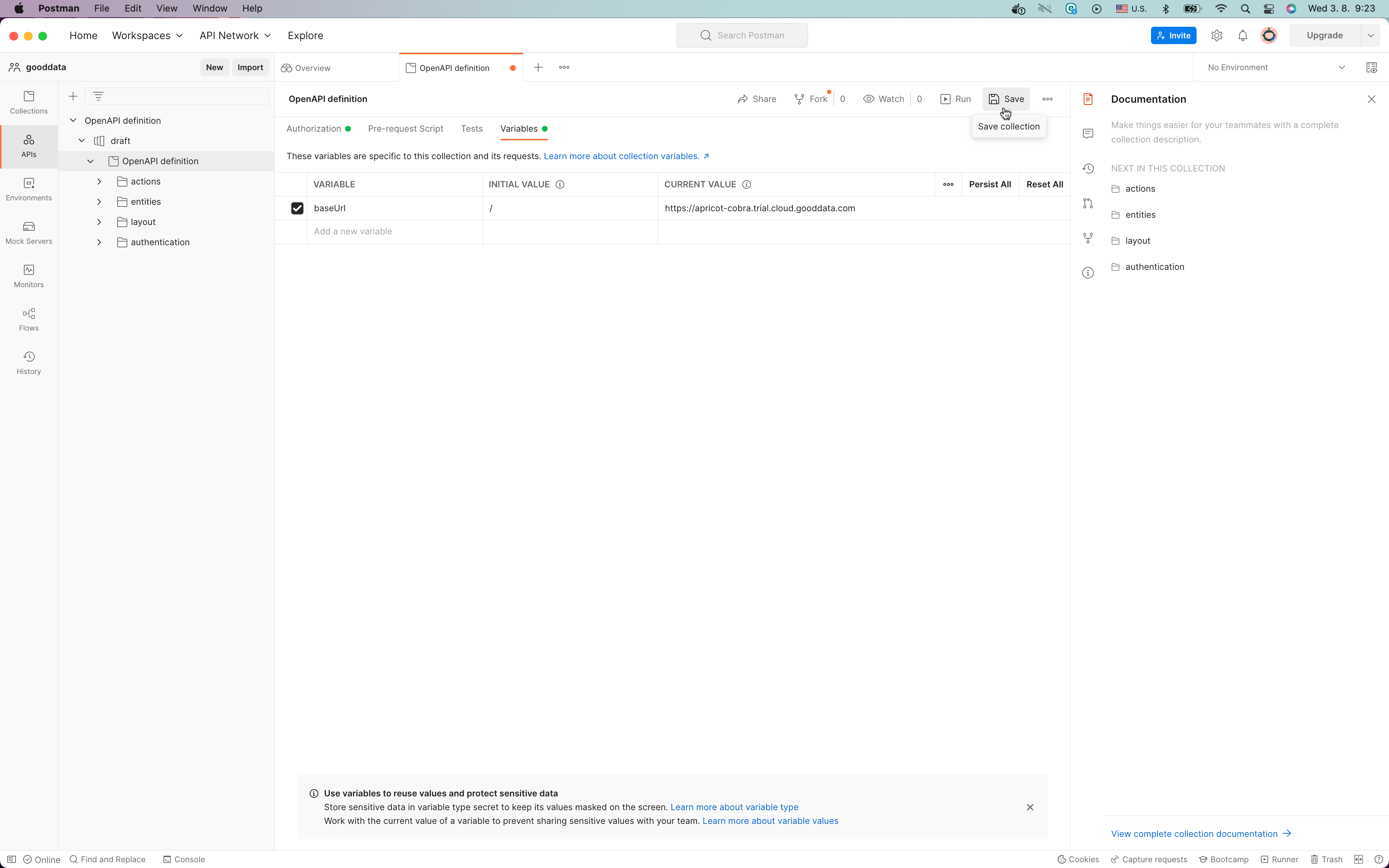
Click the Variables tab and set baseUrl that points to your GoodData domain:
In my case it is https://apricot-cobra.trial.cloud.gooddata.com but you will have probably a different one.
Click the Save button:
The Postman API Platform is set up to call GoodData API. You can start to call all endpoints! 🎉🎉🎉
Step 4: Test GoodData API Endpoint
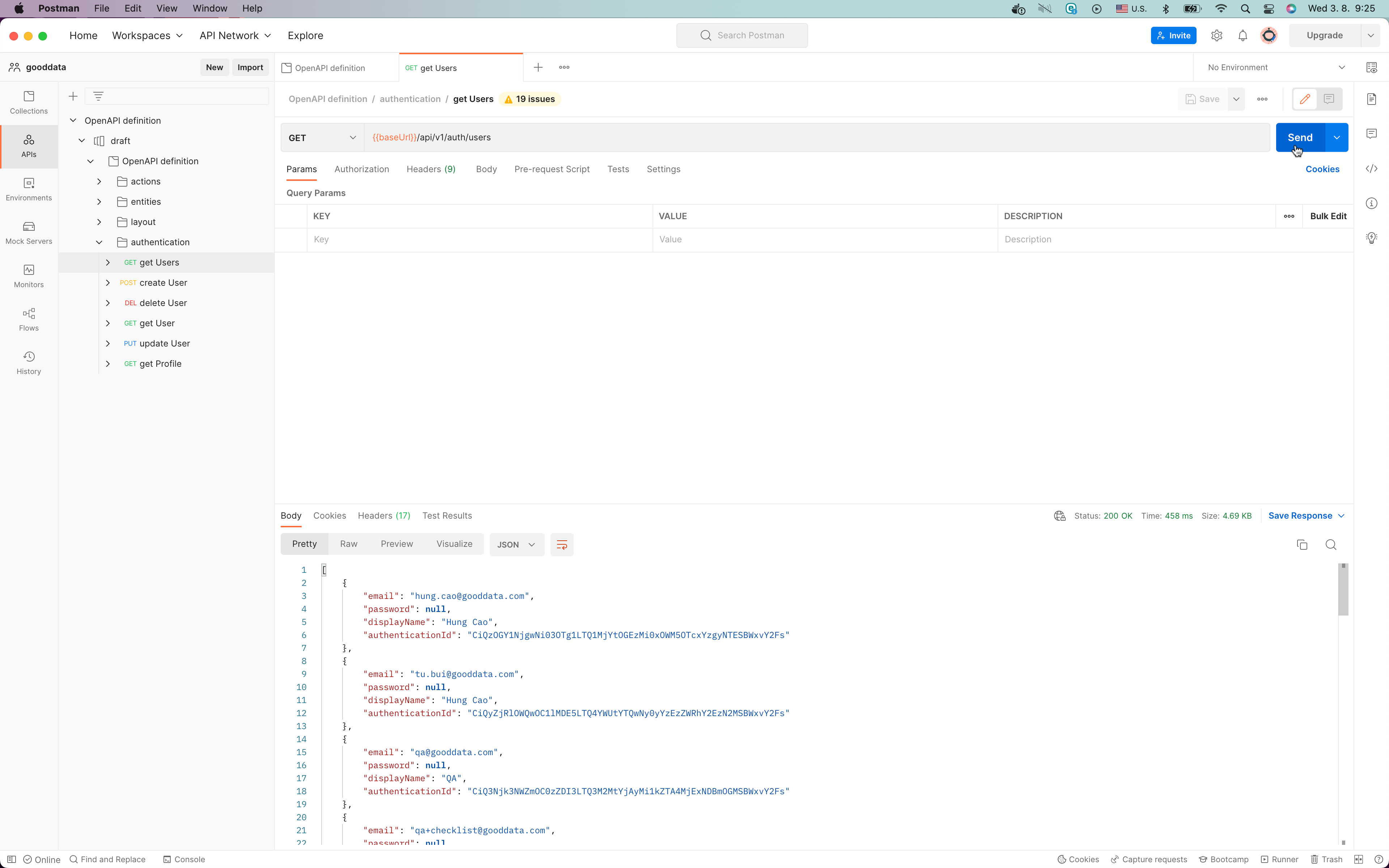
Open layout call, for example, the first endpoint, and you should see Status: 200 OK:
Pre-request Script
If you want to modify some part of a request (for example, URI) you can do it with the so-called Pre-request Script in the Postman API Platform.
Let’s say that you want to call two endpoints /api/v1/layout/workspaces/:workspaceId and /api/v1/layout/workspaces/:workspaceId/analyticsModel. You can manually write edit URI, specifically :workspaceId, in the Postman API Platform but every time you will want to change :workspaceId, you will need to update it everywhere which is not a very good experience. Thanks to Pre-request Script, you can write the following script:
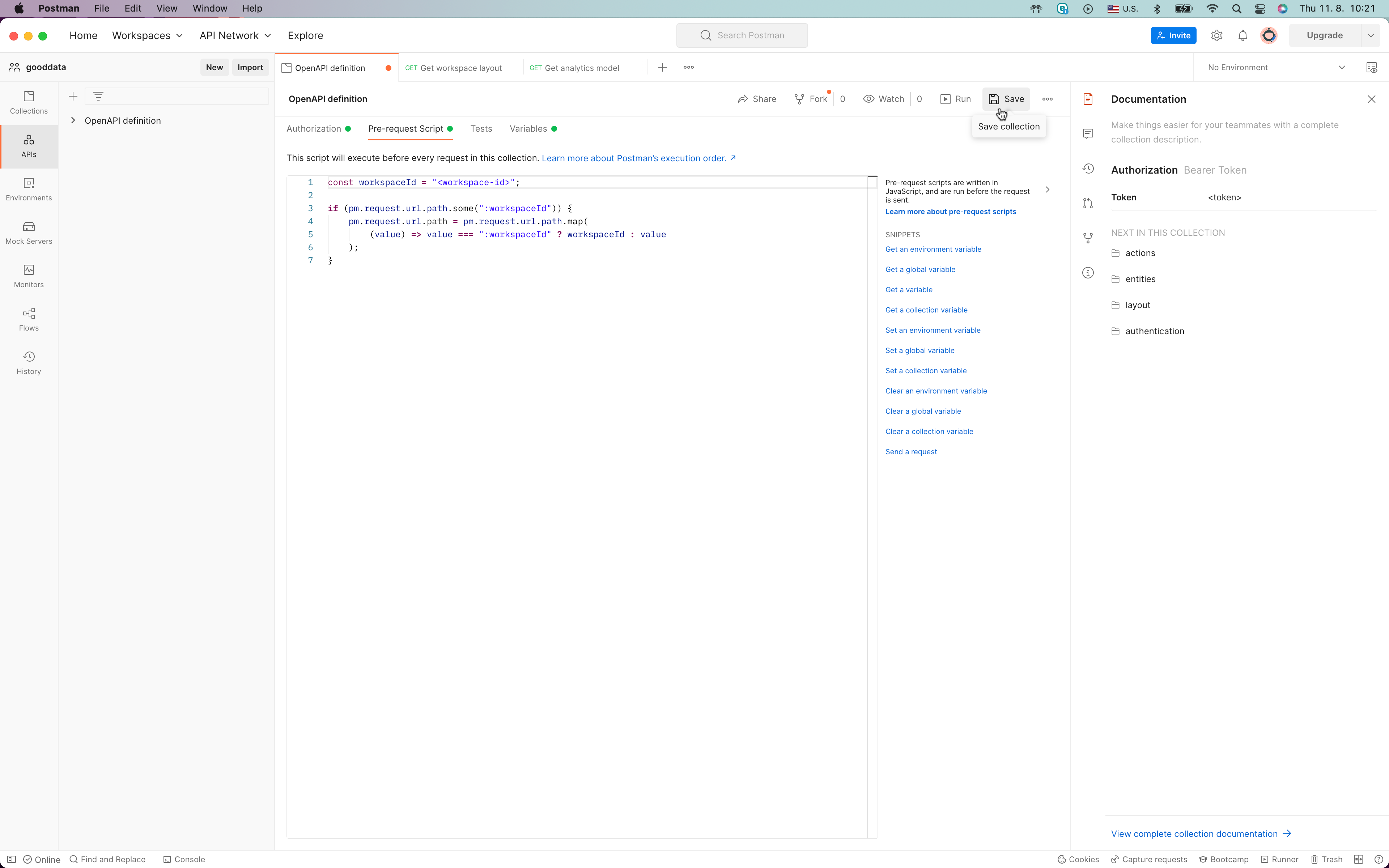
const workspaceId = "<workspace-id>";
if (pm.request.url.path.some(":workspaceId")) {
pm.request.url.path = pm.request.url.path.map(
(value) => value === ":workspaceId" ? workspaceId : value
);
}
With the script, you can open Pre-request Script, put it here and click the Save button:
Now, you can call every request where is :workspaceId and you will not need to modify it manually which saves you a lot of time! 🎉🎉🎉
If you want to learn more about Pre-request Script, please check the Postman API Platform docs.