How to Test Web Components
Version Compatibility Notice
The content of this article is valid for the version of GoodData that was current as of 25 April 2023. Features or behavior in newer versions may differ.
Web Components are a great way to embed GoodData dashboards into your application. They are much easier to set up compared to the GoodData.UI React SDK and its <Dashboard /> component, and they beat iframes in performance and flexibility.
This article aims to describe the most simple integration of the <gd-dashboard /> Web Component into plain HTML served via HTTPS. This is only meant as a how-to and may not comply with the best security practices for production deployment.
Warning: Authentication tokens are hardcoded in the code below. Do not do this in production!
index.html
First, create a new blank file index.html that looks like this:
<!DOCTYPE html>
<html lang="en">
<head>
<script
type="module"
src="https://example.cloud.gooddata.com/components/ecommerce-parent.js?auth=sso">
</script>
</head>
<body>
<h1>heading</h1>
<gd-dashboard dashboard="092929af-375a-4e9c-964f-2add8cdbd259"></gd-dashboard>
</body>
</html>
Replace all the occurrences of example.cloud.gooddata.com with your domain.
Replace all the occurrences of ecommerce-parent with your workspace id.
Replace 092929af-375a-4e9c-964f-2add8cdbd259 with your dashboard id.
https://localhost
Due to CORS limitations it is not possible to simply open this file:/// in your browser. We need to properly serve it over HTTPS. One of many ways to do this is to use the https-localhost utility. Simply open your favorite command line terminal, navigate to the destination where you created your index.html file, and run npx https-localhost. If you’re not familiar with npx, search the internet for some tutorials and examples on npm/npx, and then come back here to continue.
Once your https-localhost server is up you should be able to access your index.html at https://localhost in your browser.
CORS
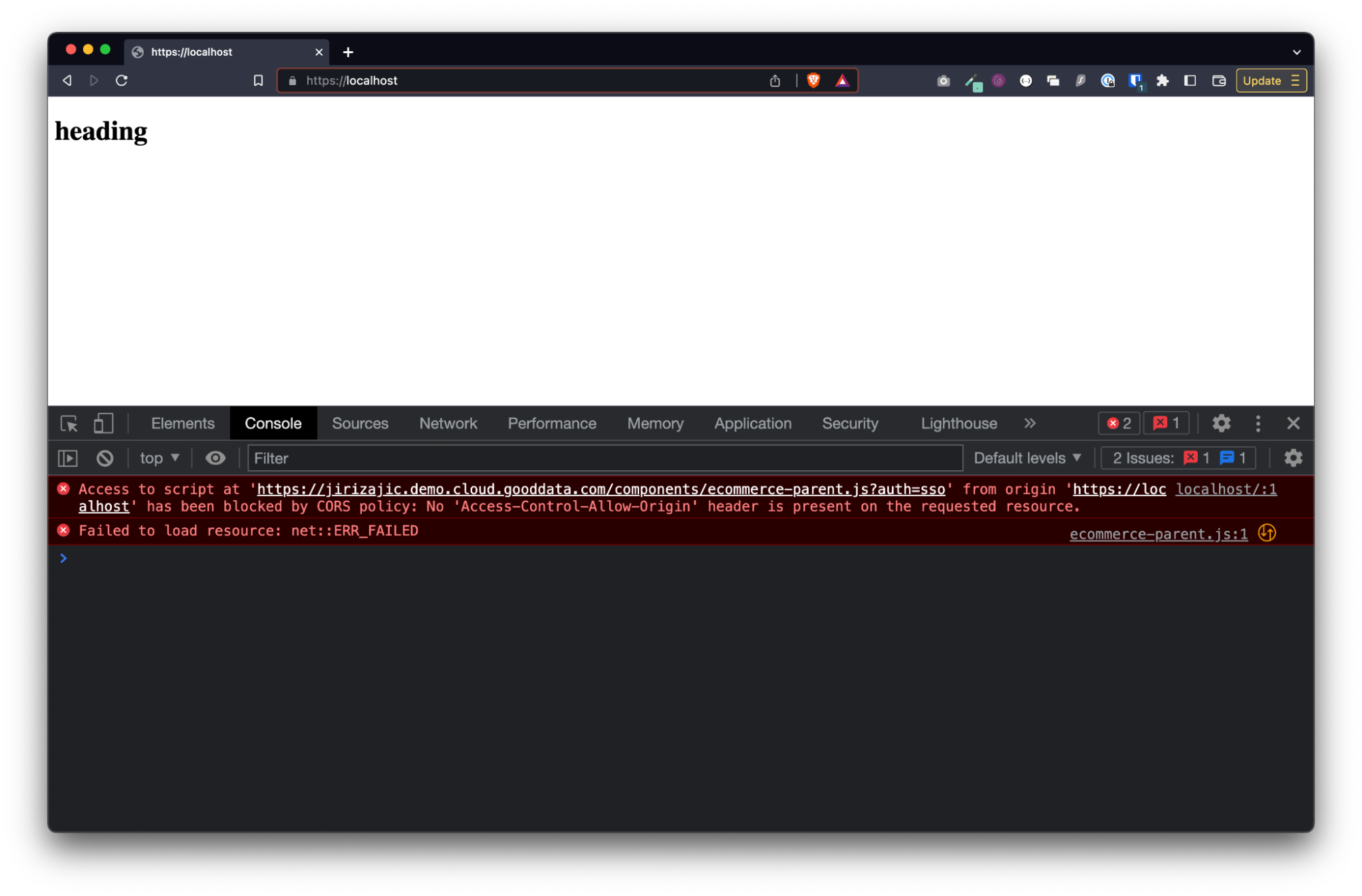
There’s a good chance you are going to run into the following Cross-Origin Resource Sharing (CORS) error:
Access to script at ‘https://example.cloud.gooddata.com/components/ecommerce-parent.js?auth=sso' from origin ‘https://localhost’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
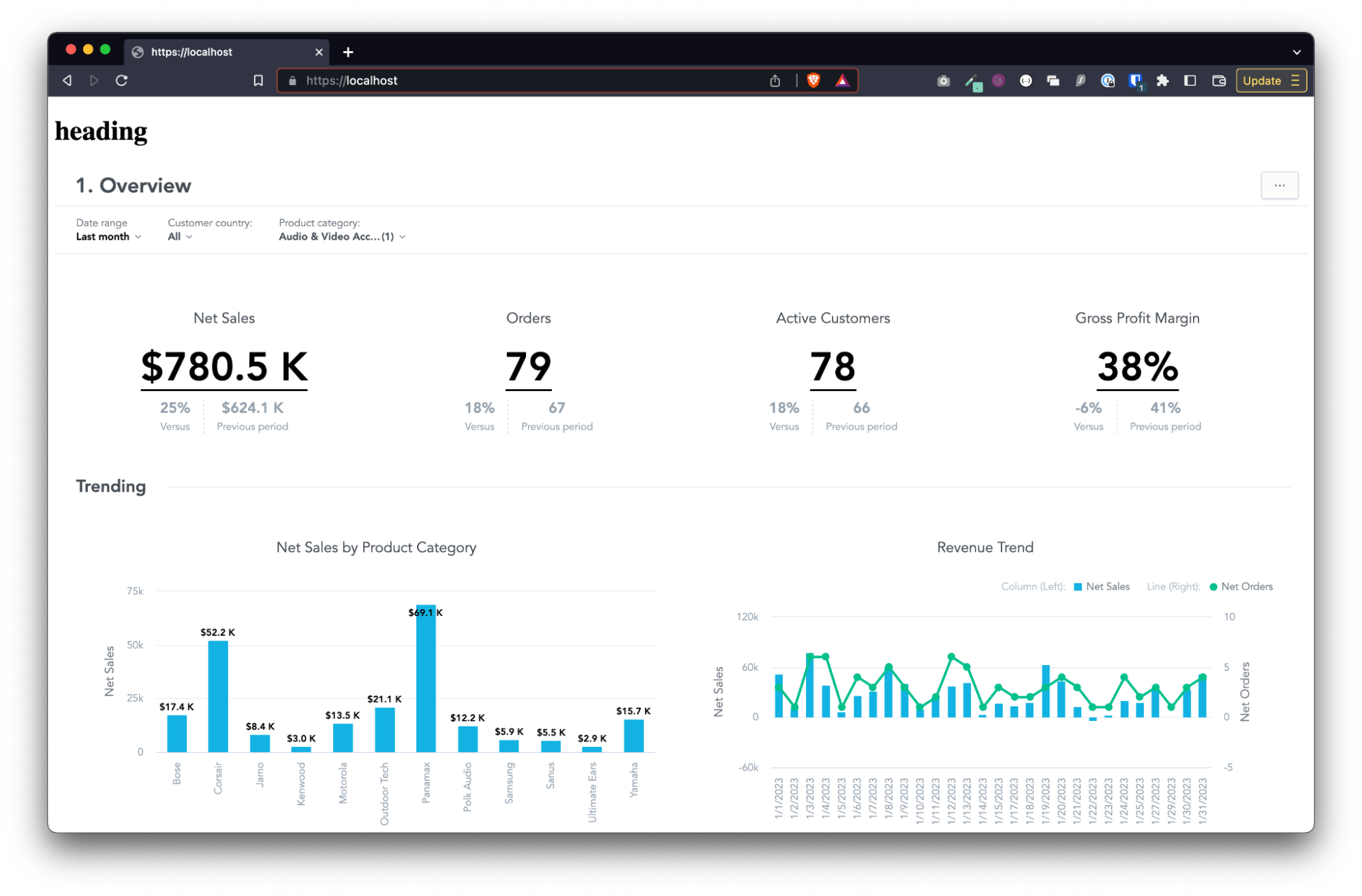
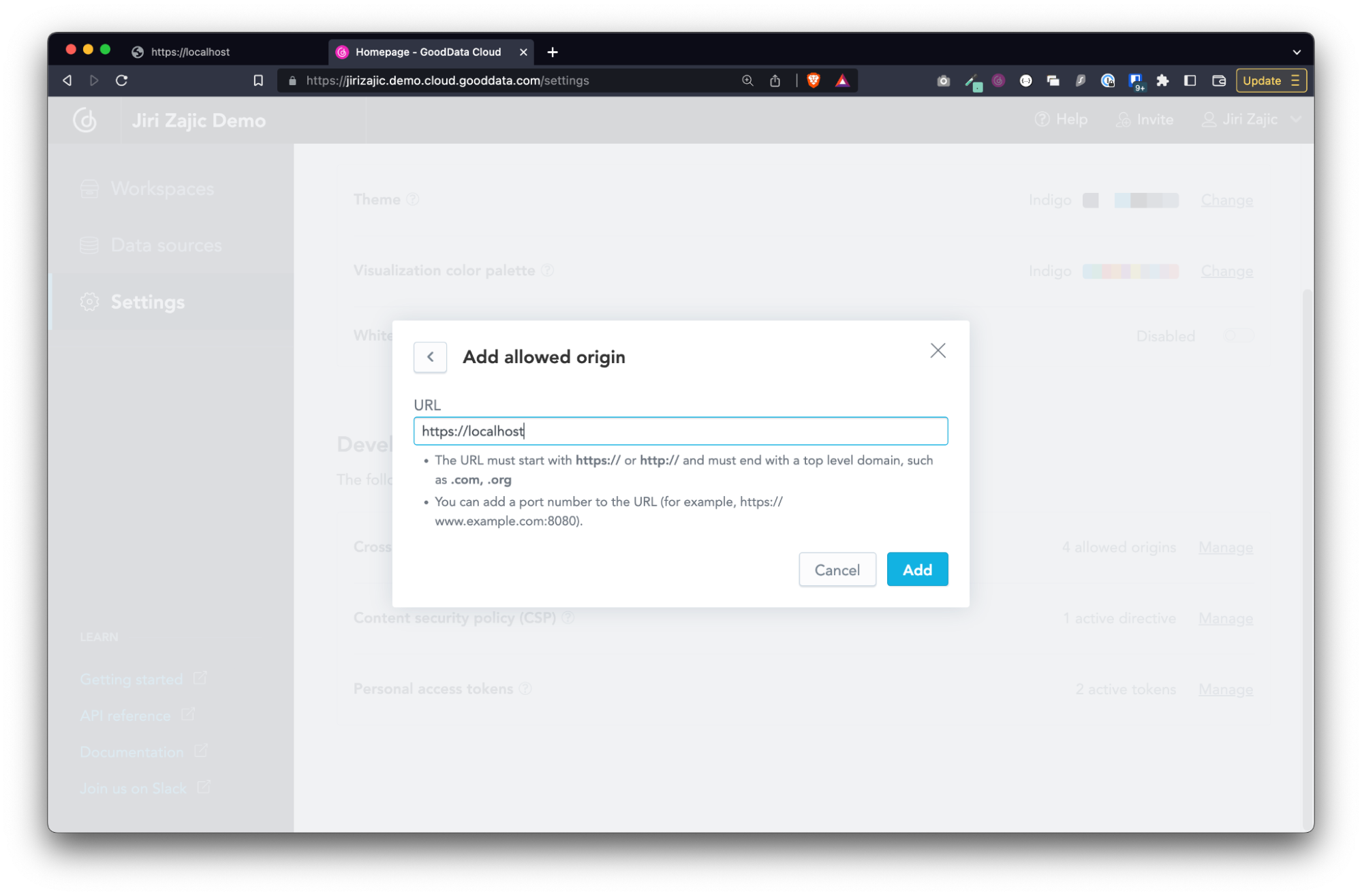
To fix this, navigate to https://your.gooddata.domain.com/settings and look into the Developer section to Manage your Cross-origin resource sharing. Add https://localhost to the list of allowed origins. The dashboard should now render:
Access Token Authentication
The example above uses SSO as a method for authentication. If you want, you can authenticate programmatically using the personal access token. To do this, you’ll need to update your index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="module">
import { setContext } from "https://example.cloud.gooddata.com/components/my-workspace.js";
import factory, { TigerTokenAuthProvider } from "https://example.cloud.gooddata.com/components/tigerBackend.js";
setContext({
backend: factory()
.onHostname("https://example.cloud.gooddata.com")
.withAuthentication(new TigerTokenAuthProvider("superSecretToken")),
workspaceId: "ecommerce-parent",
});
</script>
</head>
<body>
<h1>heading</h1>
<gd-dashboard dashboard="092929af-375a-4e9c-964f-2add8cdbd259"></gd-dashboard>
</body>
</html>
Again, don’t forget to replace all the occurrences of example.cloud.gooddata.com with your domain, all the occurrences of ecommerce-parent with your workspace id, 092929af-375a-4e9c-964f-2add8cdbd259 with your dashboard id, and superSecretToken with your token.
If you don’t have a token, navigate to https://your.gooddata.domain.com/settings and look into the Developer section for Personal access tokens and create a new token.
Conclusion
Web Components are available for GoodData Cloud as well as GoodData.CN. There are currently two components available, <gd-dashboard /> and <gd-insight />. Authentication is supported via SSO and using personal access tokens. Read more about Web Components in the official documentation at https://sdk.gooddata.com/gooddata-ui/docs/webcomponents_intro.html.