How to Get Metadata Object Identifiers in GoodData Platform
Legacy Product Notice
This article is about our old product, GoodData Platform, that was current as of 19 July 2021. Features or behavior in newer versions may differ.
When working with the GoodData platform, you might need to look up an identifier of a specific metadata object. This could be when working with LCM, manipulating objects via API, or building a custom app with GoodData.UI.
The following applies to the hosted GoodData Platform. If you’re working with GoodData.CN, please refer to this article instead.
Identifiers vs. IDs vs. URIs
There are two kinds of identifiers used for metadata in the hosted GoodData Platform – object ID and identifier.
- Object ID is a simple integer. Every time a new metadata object is created, it gets a number assigned that is the last number used plus 1; you can think of object ID as an auto-incrementing primary key in a database. Object ID is then used to compose an object URI which has a form of:
/gdc/md/<workspace_id>/obj/<object_id>. - Identifier is a unique hash assigned to each metadata object. Whenever working with a workspace via APIs – be it directly or using some SDK or a brick – it’s always better to use the identifier. The main reason is that identifiers stay the same in-between cloned workspaces or workspaces that belong to the same LCM segment, while object IDs can differ.
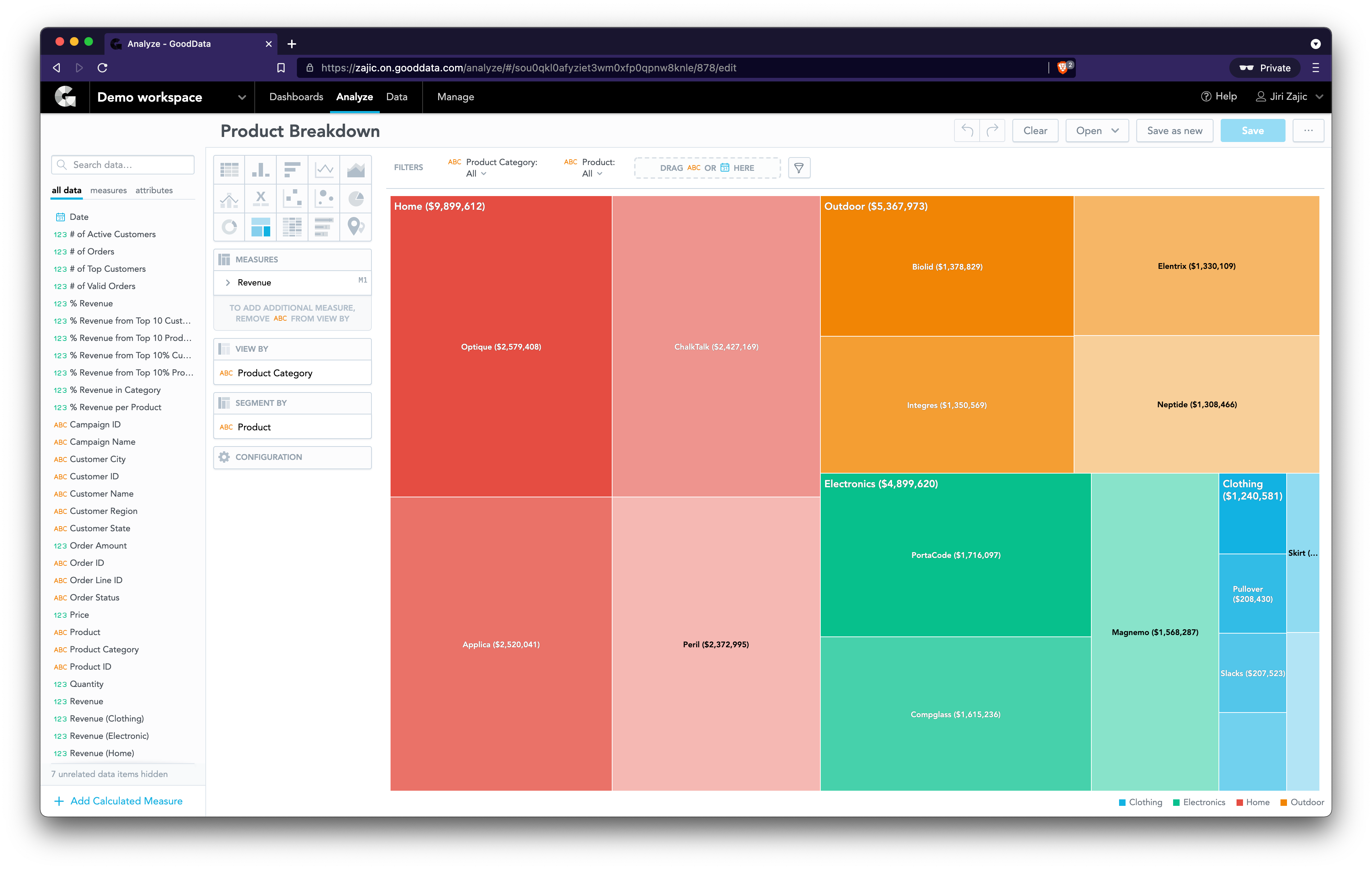
Let’s create an insight in Analytical Designer and use it as an example:
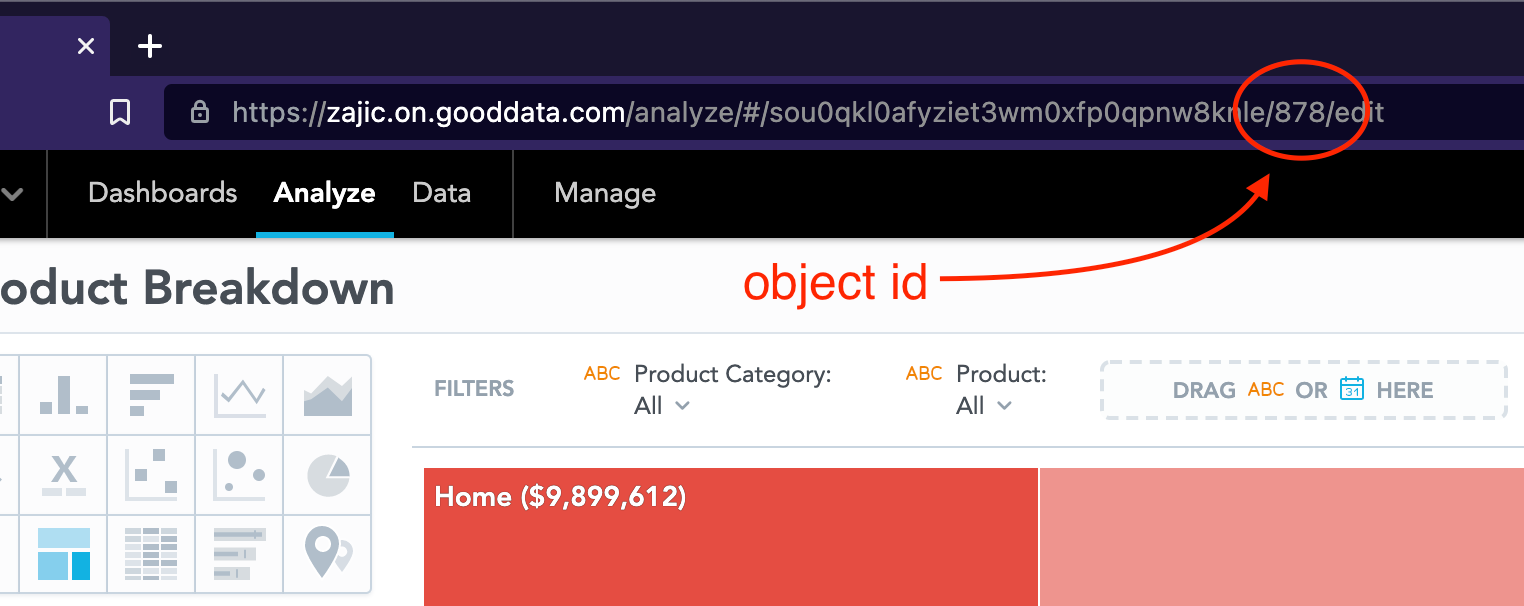
As soon as we save any insight, the browser’s address bar updates the URL, and the number – in our case, it’s 878 – is the object ID of this new insight.
Getting an object ID was easy in this case. To get the identifier, we’ll need to go a bit further. We can either use a browser add-on called GoodData Extension Tool, crawl through the gray pages, or investigate the network calls utilizing the browser’s developer tools.
This article will describe different approaches to insights, most of which are also applicable to different types of objects. The easiest approach would most likely be to use a GoodData Extension Tool, while the most versatile one would be to use the query resource in gray pages (as described below).
Getting identifiers using GoodData Extension Tool
If you use Google Chrome or some other browser based on Chromium (for example, Brave), you should be able to install the GoodData Extension Tool add-on from the Chrome Webstore: GoodData Extension Tool.
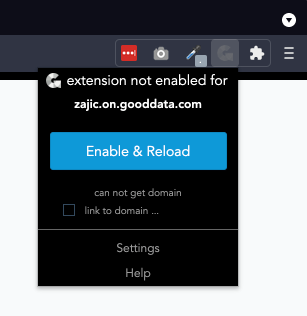
When using the extension for the first time, it will ask your permission to work with your domain. Simply click “Enable & Reload” and confirm by allowing access, and you should be ready to go. When you navigate to the insight in Analytical Designer, you can click the extension logo, select the Objects category at the bottom, and then click on Object in the top menu.
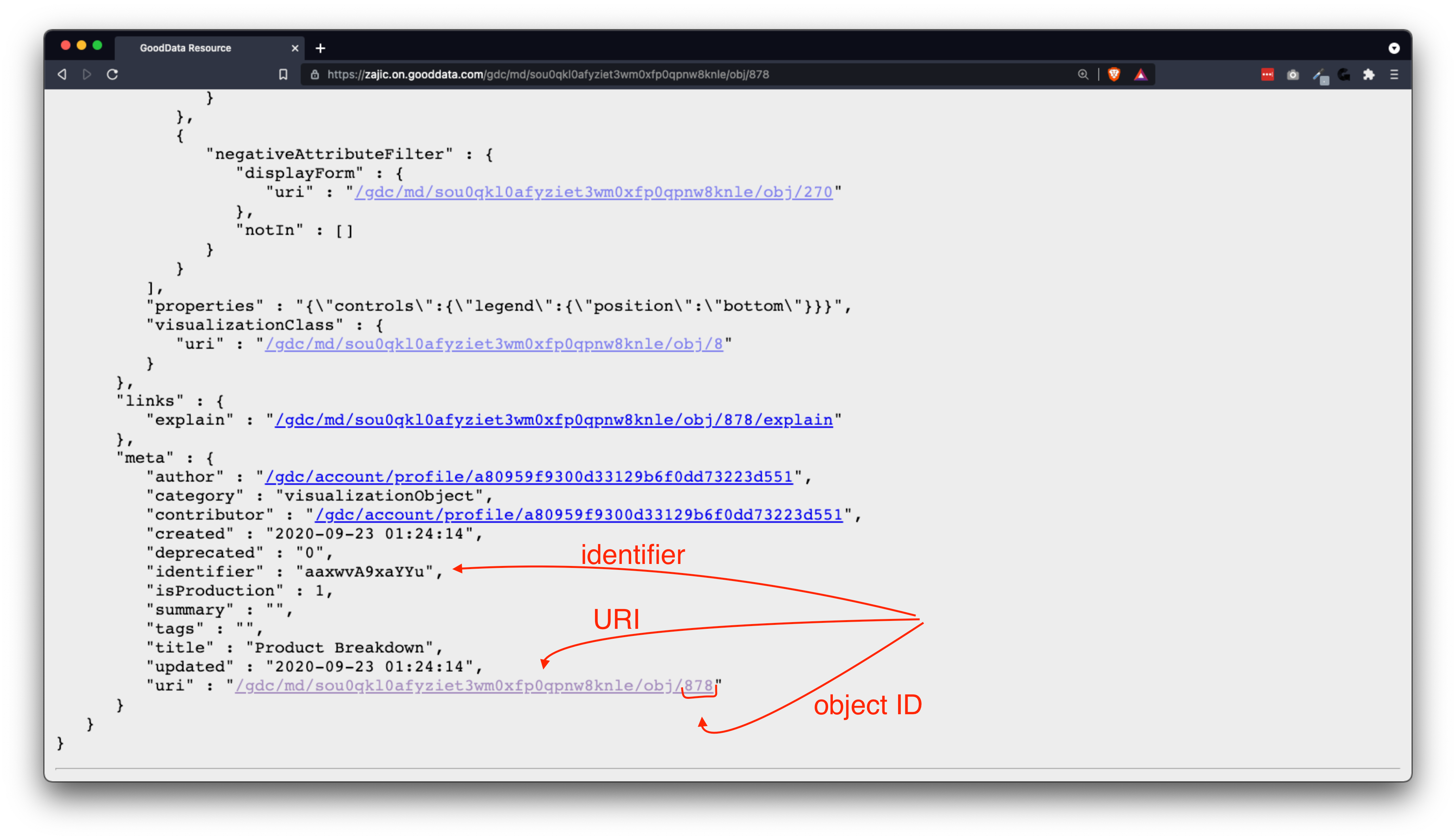
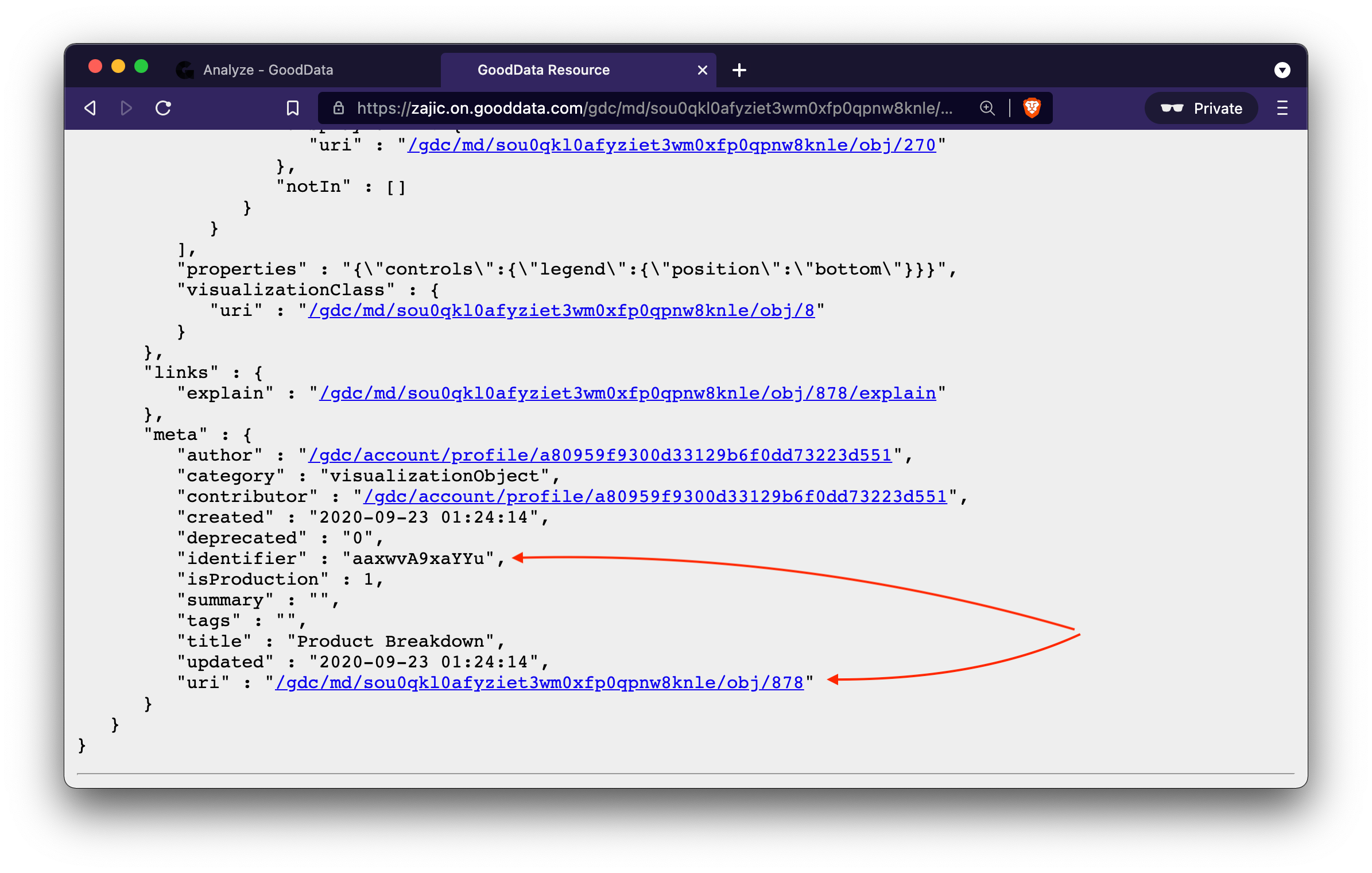
You will be redirected to the JSON representation of the insight’s metadata object via gray pages. Most object definitions consist of two parts:
- data – the object definition itself depending on the type of the object,
- meta
In the meta part at the bottom of this page, you can see all three identifiers:
- identifier: aaxwvA9xaYYu,
- URI: /gdc/md/sou0qkl0afyziet3wm0xfp0qpnw8knle/obj/878,
- ID: 878 (the last part of the URI).
Try using the extension in other parts of the GoodData platform. Similarly, it can take you to an attribute or a metric definition depending on what page you’re currently viewing.
Tip: To return back to Analytical Designer, simply open the extension and click the Object link again.
Getting an identifier via gray pages
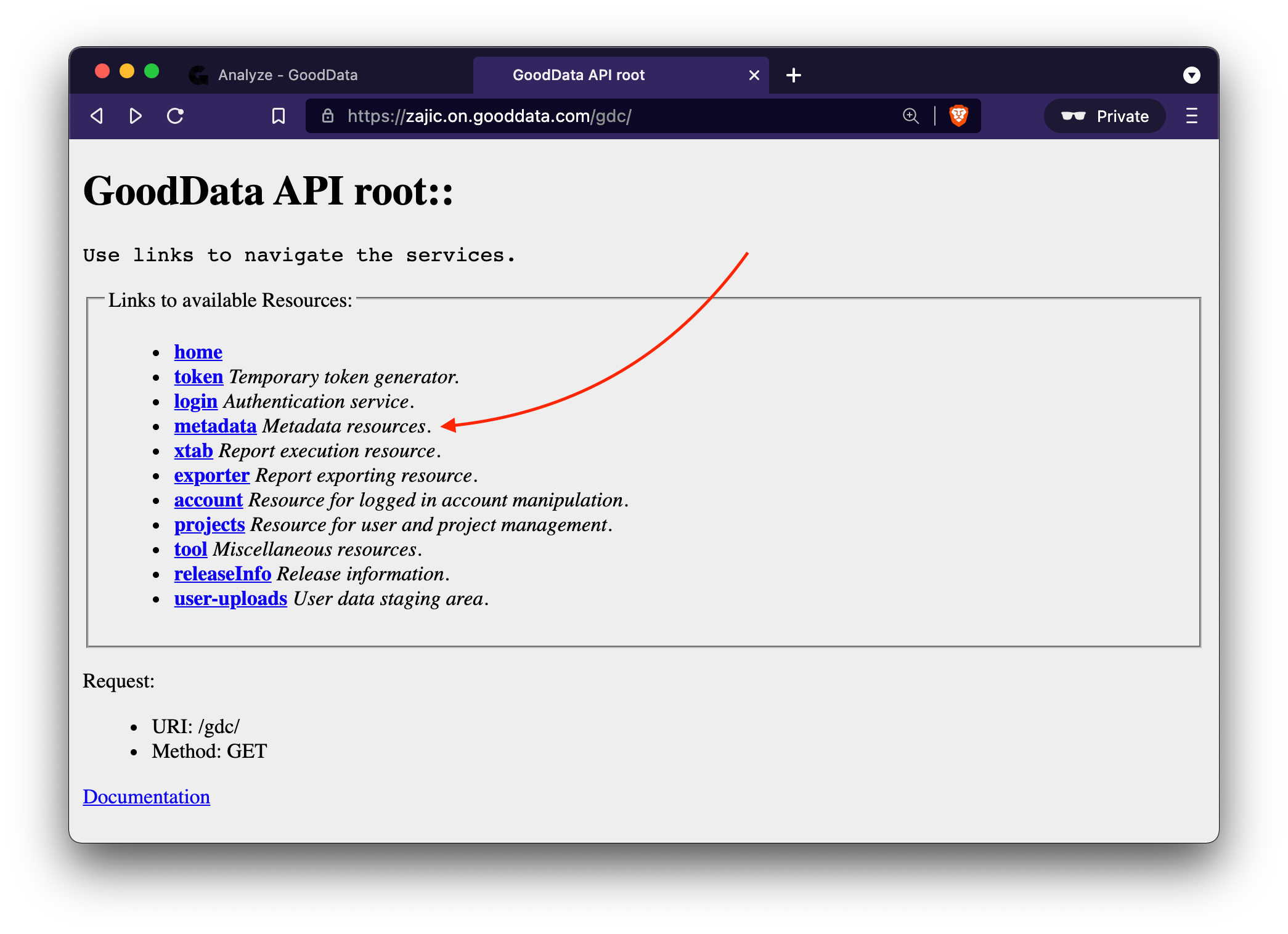
This approach will take us to the same page as when using the extension, but without actually installing the extension. This will also work in any browser and any object type – not only insights but also dashboards, metrics/measures, attributes, and so on. Let’s visit the gray pages by opening https://<your-domain>.on.gooddata.com/gdc/. We should be seeing a GoodData API root. Since we want to browse metadata, let’s click on the metadata link.
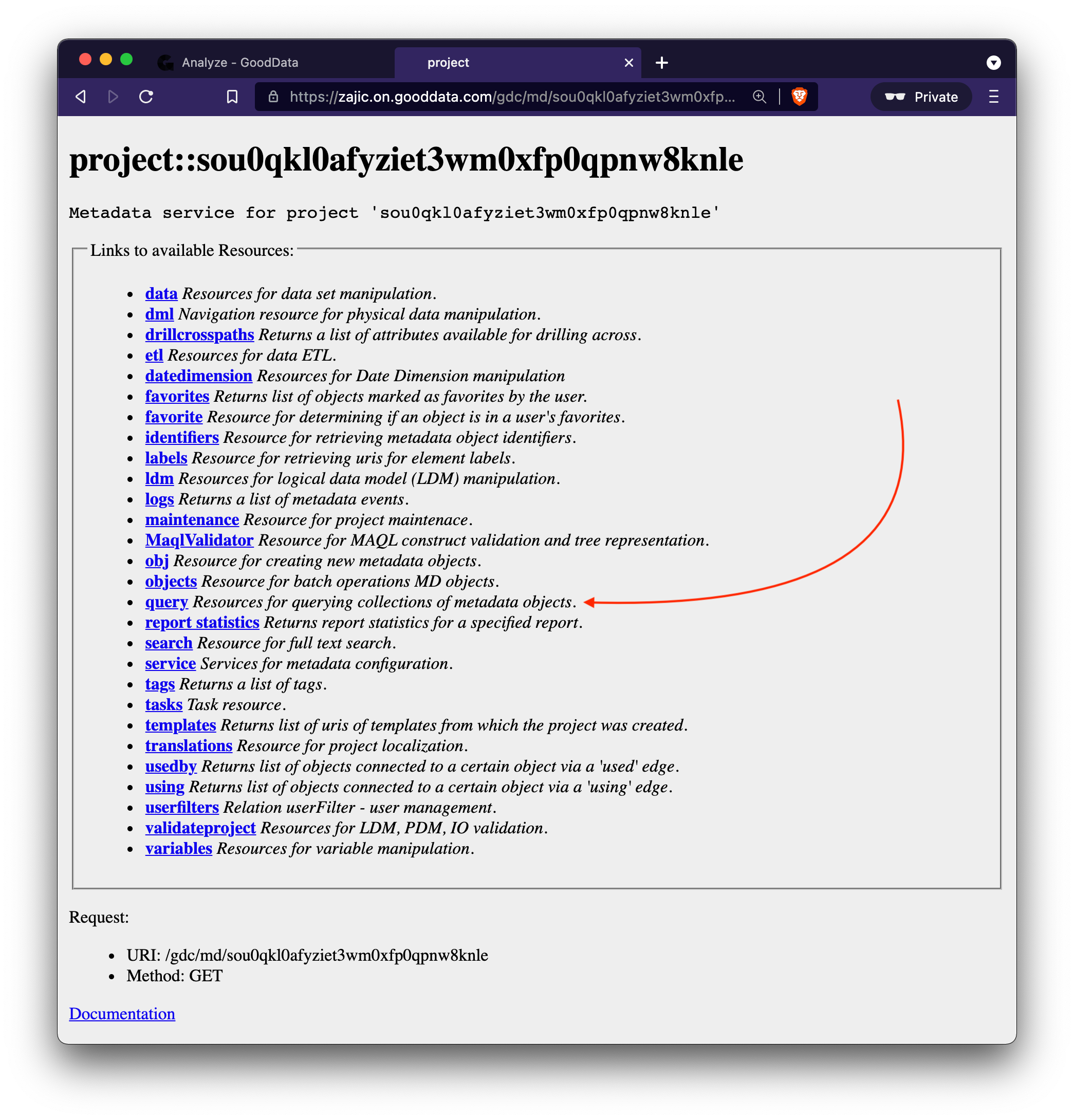
From here, we can continue through the selected workspace to the metadata service.
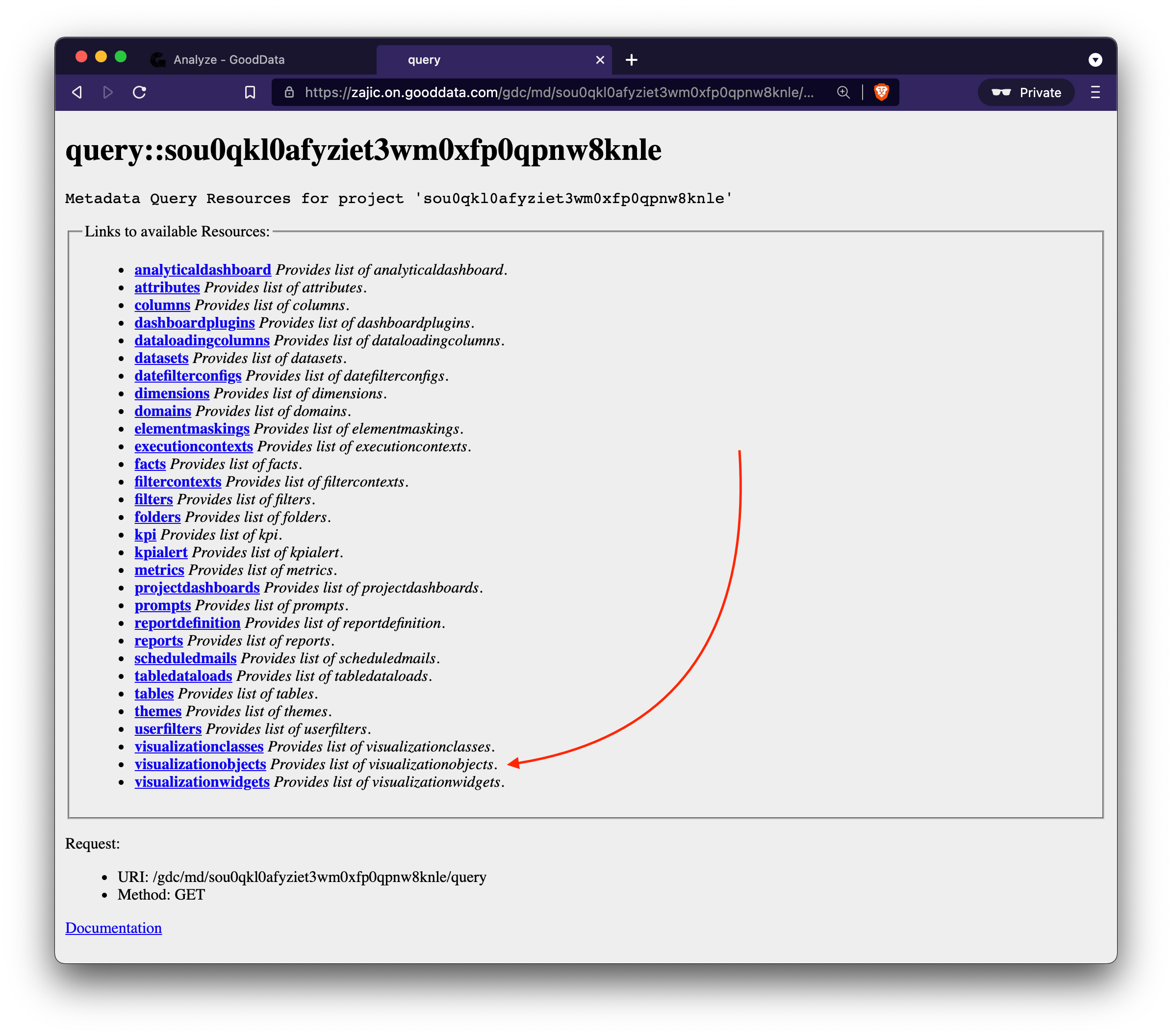
Let’s click on the query link to get the resources for querying collections of metadata objects.
The list here shows all kinds of metadata objects – like attributes (for attributes and their labels/display forms), metrics (also known as measures), analyticaldashboards (here you’d go if you were searching for a dashboard identifier), and so on. We’ll select the visualizationobjects link that provides the list of insights. After selecting the right insight, we’ll finally get its metadata object definition. This is the same page we previously got to with one click using the GoodData Chrome extension tool.
Again, you can see the identifier and the URI with object ID in the “meta” section.
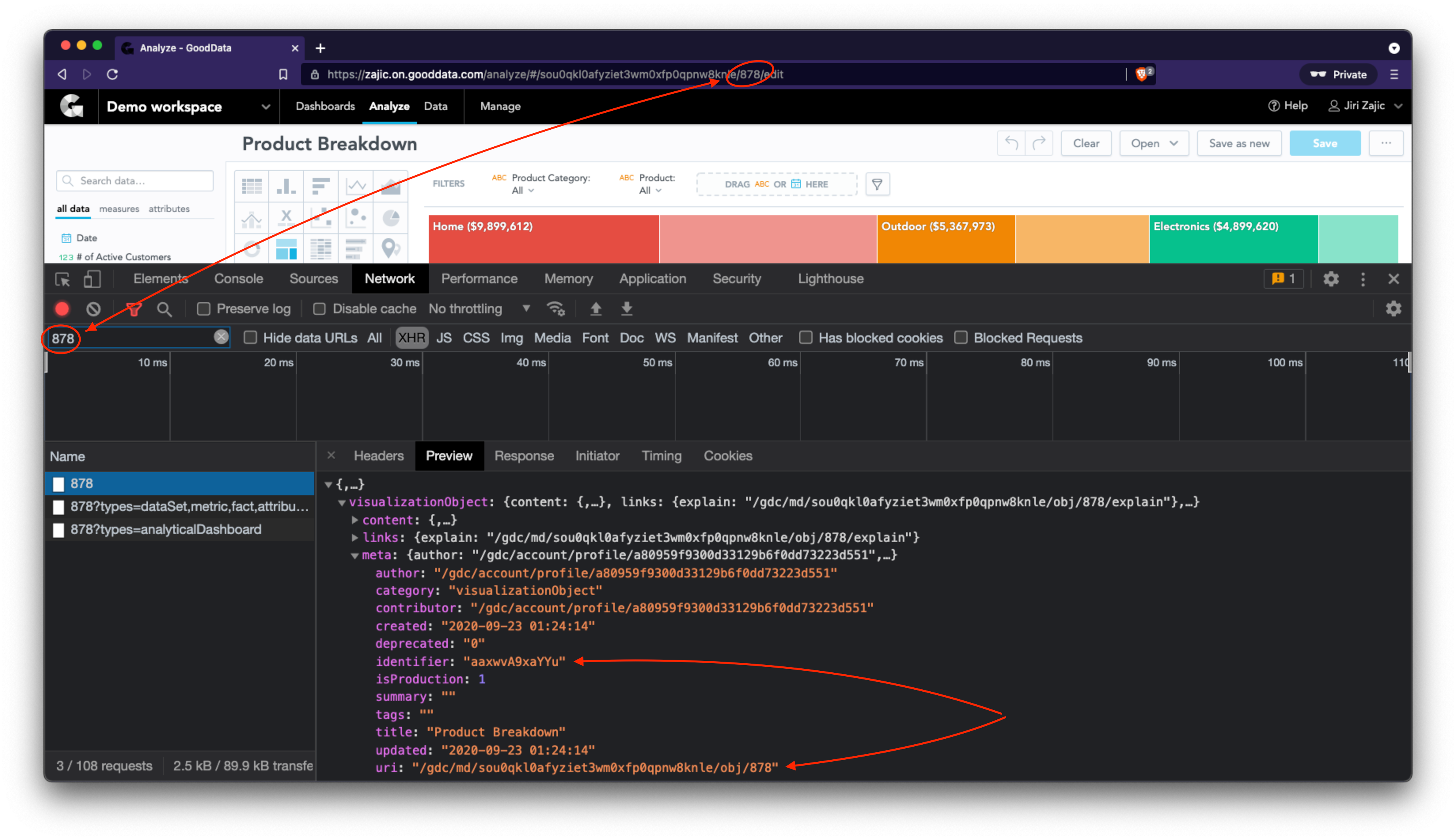
Getting an identifier using the browser’s developer tools
This approach is recommended for more technical users, such as JavaScript developers. Some developer tools are built into every major browser. In some browsers, such as Safari, you have to enable the developer’s mode before you can access it.
Once you access your browser’s developer tools, you should be able to switch between different tabs. Try to find a Network tab, filter for XHR requests, and look for a request with an object ID in its path. In our case, we’re looking for object ID 878 since this is the object ID that appeared as part of the URL when we saved/opened the insight. You should be able to find the insight’s metadata object definition as part of the response call.
Summary
There are two types of IDs for metadata objects in workspaces – object ID and identifier. When working with a workspace programmatically – via API or using our SDKs – you should use the identifier unless explicitly instructed otherwise.
We introduced three different ways to look up the identifier of a metadata object: the GoodData Chrome extension, gray pages, and browser developer tools. Feel free to use whichever method is most comfortable for you.
Happy coding!