Embedding via iFrame vs GD.UI DashboardView
Version Compatibility Notice
The content of this article is valid for the version of GoodData that was current as of 4 May 2021. Features or behavior in newer versions may differ.
Here are the basic pros and cons of embedding Dashboards using an iframe as opposed to integrating them using the <DashboardView /> GoodData.UI component.
iframe
- Easy to set up
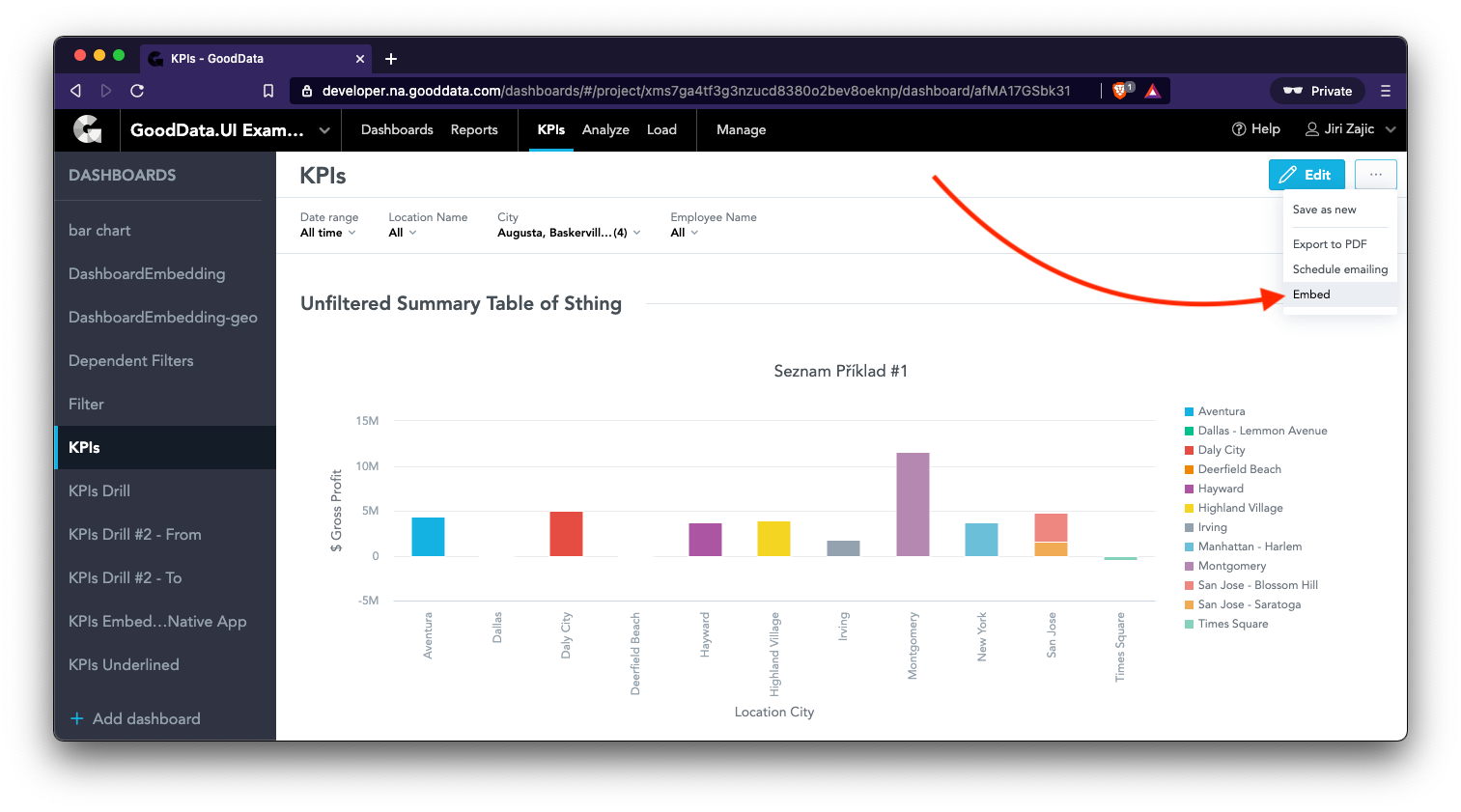
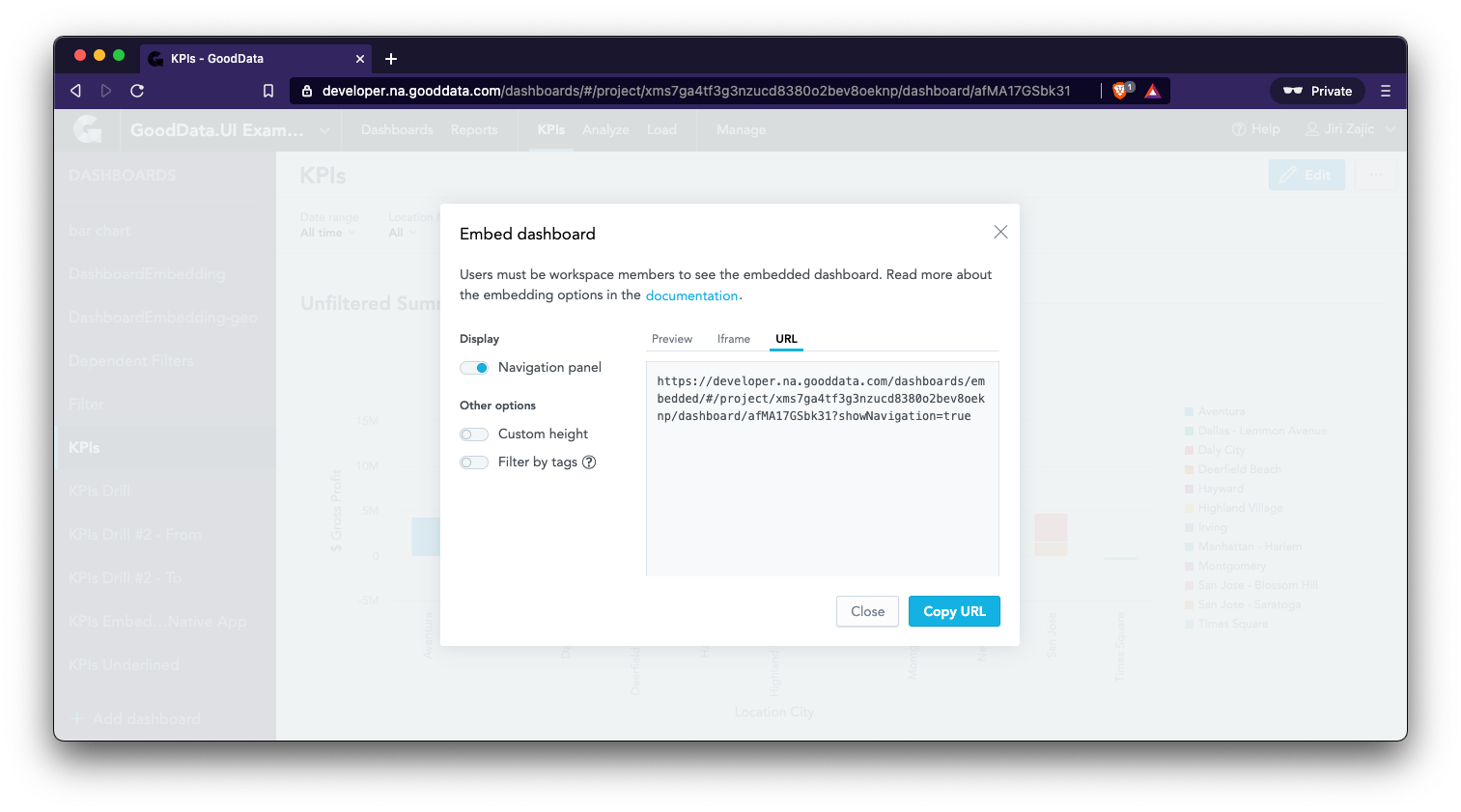
- See the screenshot below for how to get the right URL
- Standard HTML
- No additional frameworks, tooling, or skills required
- Generally low performance
- Especially the initial load can be slow
- Cumbersome interactivity
- Communication between the iframe and its parent application is done via window.postMessage() method that by design comes with some pitfalls
- May not comply with your security requirements
- When an iframe is hosted on a site that contains an XSS vulnerability, it can be used to exploit it
- Read more about Why are iframes considered a security risk? and Are iframes bad practice?
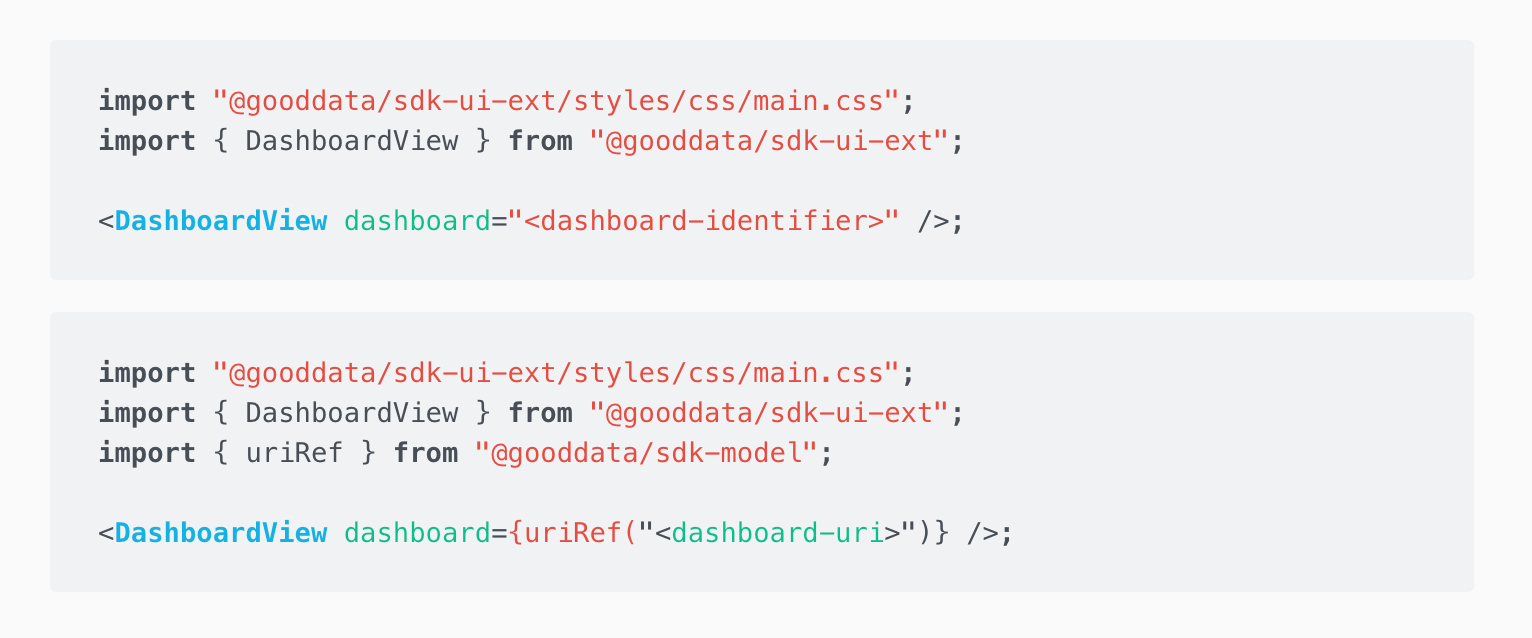
GD.UI <DashboardView /> Component
- Requires frontend developer knowledge to set up
- Basic React understanding is needed
- Great performance
- No different from the speed of the application where it’s integrated
- Seamless interactivity
- There are no boundaries as the dashboard becomes a native part of the application
- No additional security aspects to consider